Fiche pratique
DIGIBOARD
Mis à jour le mercredi 13 novembre 2024 , par
Pour ce deuxième article consacré aux applications de "La Digitale", je vous propose de nous pencher sur le tableau collaboratif "Digiboard".
Les intérêts pour l’enseignant à utiliser ce type d’outil sont nombreux :
– Tout d’abord, les tableaux collaboratifs dynamisent le cours. En effet, ils nécessitent la participation des apprenants. Cela permet de rediriger l’attention des jeunes sur une activité en cours.
– Ensuite, les tableaux collaboratifs permettent une restitution en temps réel des réponses apportées par les élèves. Chaque apprenant interagit en direct et de façon instantanée sur le support projeté.
– De plus, les tableaux collaboratifs donnent la possibilité à l’enseignant d’intégrer un outil numérique dans une salle de classe qui n’est pas équipée de postes informatiques. Les élèves sont presque tous, aujourd’hui, équipés de smartphone. Dans le cas où certains n’en posséderaient pas, n’hésitez pas à constituer des binômes. Cela favorisera également les interactions positives entre jeunes.
– Par ailleurs, ce type de tableaux collaboratifs peut-être partagé de façons multiples : lien à partager, code à scanner, iframe à intégrer.
– Enfin, les tableaux collaboratifs en ligne offrent la possibilité d’une interaction à distance. Même si les années COVID semblent à présent derrière nous, c’est quand même à garder en mémoire au cas où… Et pour les enseignants formateurs, cela reste de toute façon encore une pratique d’actualité pour toutes les formations en distanciel synchrone.
Il existe plusieurs outils de ce genre sur la toile. Néanmoins, l’avantage de Digiboard est qu’il ne nécessite aucune inscription et aucun compte. Il est d’une simplicité qui lui permet une utilisation par tous les enseignants… Même les moins à l’aise avec l’outil informatique. Alors n’hésitez pas, de temps à autre, surprenez vos élèves avec une activité sur mur collaboratif.
L’application DIGIBOARD est accessible ICI
L’interface d’accueil est sobre et ne requière aucune inscription.

Il suffit de cliquer sur le bouton "Créer un tableau".
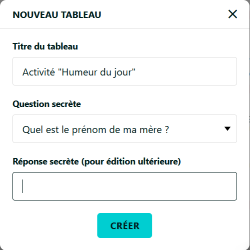
Une fenêtre s’ouvre et vous demande de titrer votre tableau.
Une question secrète et la réponse qui l’accompagne vous est alors demander pour acquérir les droits de conception (à mémoriser pour un accès à posteriori…) :

Cliquez sur "Créer".
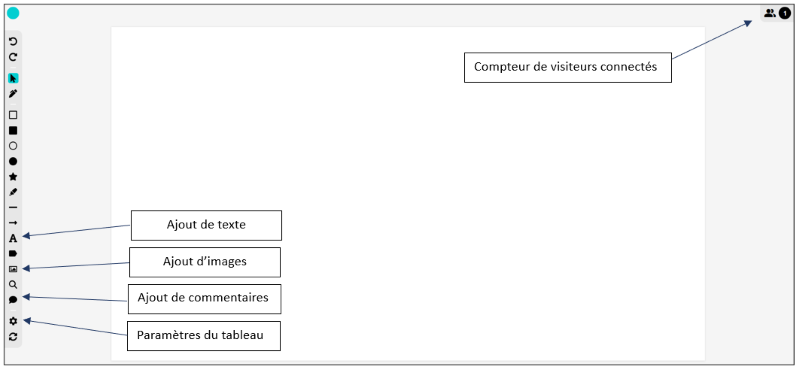
L’espace de travail s’ouvre. Il se présente sous la forme d’un tableau blanc vide.
Pour information : hormis l’icône "Paramètre" le concepteur et les visiteurs visualisent globalement le même espace de travail.
En haut à droite se trouve un indicateur du nombre de personnes connectées au tableau collaboratif. Lors de la conception, le compteur est donc à 1 : vous ! (Cf. Image ci-dessous)

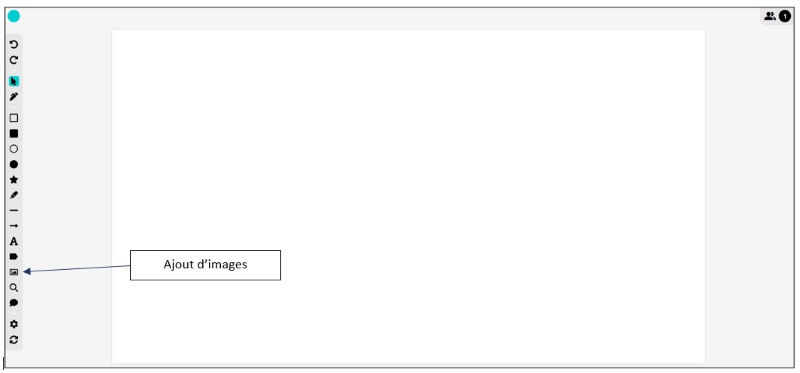
Par expérience, les 4 icônes les plus utilisés sont les suivants (Cf. Image ci-dessus) :
– Ajout de texte : Les visiteurs inscrivent une réponse ou leur nom sur le tableau.
– Ajout d’images : Les visiteurs peuvent prendre en photo leur production pour la partager à l’ensemble de la classe ou le concepteur dépose une image sur laquelle les apprenants devront interagir.
– Ajout de commentaire : Les visiteurs peuvent effectuer des commentaires dans un espace où il est possible d’interagir avec les autres.
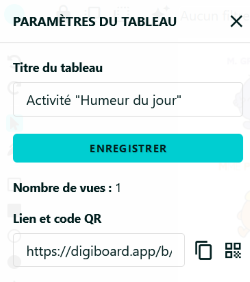
L’icône paramètres : Permet au concepteur de régler les paramètres du tableau collaboratif. Pour être honnête, pour ma part, je n’utilise que 2 éléments de cette fonction :
– Le choix de l’arrière plan : Plutôt de façon occasionnelle et en fonction de l’activité et de l’environnement de projection du tableau. En effet, la projection du tableau collaboratif sur un tableau blanc de salle de cours n’exclut pas l’utilisation du feutre en complément…
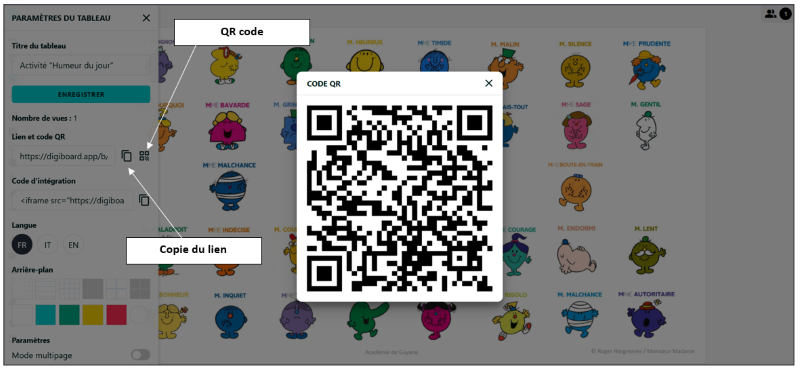
– Le choix de la méthode de partage du tableau aux visiteurs : Lien à partager, code à scanner, iframe à intégrer.

Exemple d’utilisation (juste pour montrer une interaction possible, nous sommes bien d’accord, que l’intérêt pédagogique n’est pas exceptionnel ici…) :
Pour notre exemple, je souhaite réaliser une activité qui me permet de connaître l’humeur des apprenants.
Pour ce faire, j’ai conçu via Canva, une image qui représente des personnages à l’humeur différente. Je vais donc intégrer mon image sur mon tableau… Démarche :
Pour l’intégration du visuel sur le tableau collaboratif :
1. Conception du visuel via Canva/
2. Téléchargement de mon visuel dans mes images.
3. Création du tableau Digiboard.
4. Ajout d’image dans Digiboard.

5. Sélection du visuel dans mes images.
6. Agrandissement et positionnement de l’image sur le tableau.
Résultat :

Pour le partage du tableau collaboratif :
1. Cliquer sur "Paramètres".
2. Choix de la méthode de partage.
3. Génération du "QR code".
4. Copie du lien à partager.

Pour aller plus loin… Le code iframe permet l’intégration du tableau dans un blog ou un site Internet.
C’est ce qui a été effectué pour le visuel ci-dessous.
Ainsi, le tableau collaboratif est en ligne et chacun peut interagir directement sur le site Internet académique.
Aussi, vous pouvez cliquer sur l’icône ajout de texte, cliquer sur le tableau, saisir votre nom et le positionner à proximité du personnage qui représente votre humeur du jour !
Un message, un commentaire ?
Dans la même rubrique
Digipad "IA et Education"
Voici un espace de partage de ressources riches et assez complet relatif à l’usage de l’IA en (…)
Partage de ressources
8 janvier 2026
L’impact des IA génératives sur les étudiants
Voici, ci-dessous, en consultation, une étude assez intéressante sur l’utilisation des IA (…)
Etude
23 juin 2025
